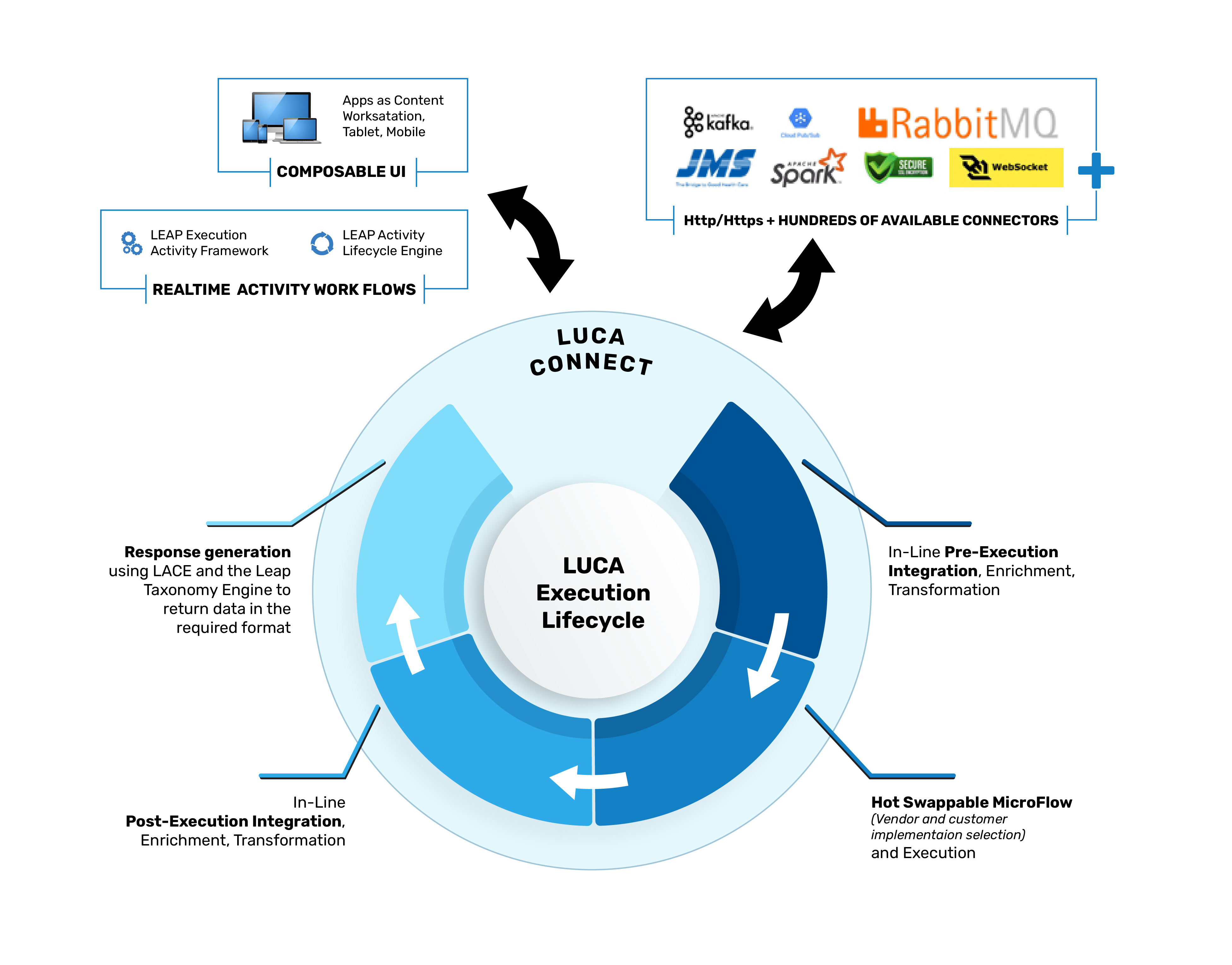
Form is what we call the Leap/LUCA composable UI and flow engine. It is a unique way to design and render forms without the need for code.
The Leap FORM User Experience team has really outdone themselves. The big shift in the Eupho Release is the ability to render an Android App (Android versions 6-8) in addition to a Web Application. This brings a series of additional, on-board, capabilities including the use of Bluetooth audio, accelerometer data, location data, etc. Some of the other highlights of the changes include:
- Internationalization (I18N). We have added automatic I18N sensitivity to the UI. Locale may be selected at any point in the application and the UI will react to it.
- Chartjs Integration. The popular open-source tool for creating charts and graphics is now available as a Form UI component.
- Audio Cues. Audio cues and other implementations of Text-to-Speech are now available with simple tags added to the form definition when used in an Android App. The speech also reacts to Internationalization.
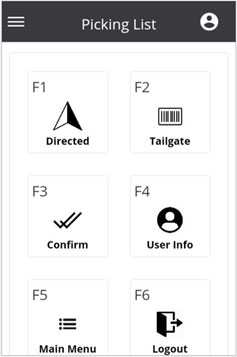
- Card Component. The Card component gives us a great ability to create very simplified touch-screen, menus. It can also be used for other portions of a flow where the application user has a simple choice to make. Here is an example:
- Android Intents. This technology permits the UI to seamlessly integrate to other applications running on the device. Some examples of this would be to interact more directly with the on-board scanner and wearable technology.
- ProGLove Display integration. ProGlove is a unique ‘wearable’ technology which creates hands-free scanning for eComm, Pallet Building, and other applications.

Android Apps – Content-driven Applications
Leap FORM now supports both Web-based and Android deployments. Now, for example, with the new generation of Android devices making their way to the warehouse floor, we can put great Apps onto this new hardware. But one of the big problems with this is the fact that the Apps might require regular updates to get bug fixes or enhancements to the floor.
Managing Apps on 250 industrial mobile devices, which are used constantly 2-3 shifts per day, is a much bigger problem than worrying about downloading the newest version of Uber Eats to your phone every few months. It can be a difficult and time-consuming coordination problem. Our solution? Separate the App on the mobile device from content yielded by the App. In other words, the forms and flow the users see running within their App (the look of the forms and the flows) are content. In our case, we define them in XML, store them as resources, and fetch them at run-time to render the App. It can then be managed and distributed like content – and not EXE or APK files which require installation on every device. Here is the breakdown of how we did this.
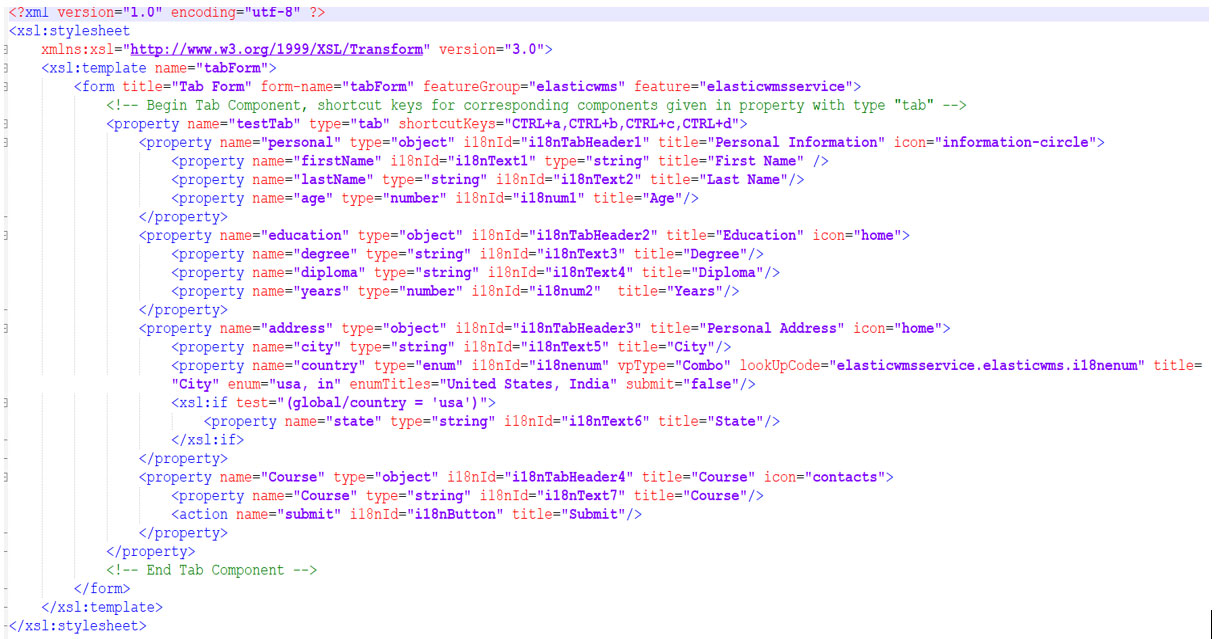
Basic Screen Definition:
Basic screen configuration is stored in XML and rendered on-the-fly by the ElasticUI Form Engine. Note the tags for I18N (Internationalization) configuration. At the time of writing this document, the ElasticUI supports 13 of the most commonly used languages including multi-byte languages like Hindi. An example of a screen definition is below.

Example of Adding some Advanced Features:
To demonstrate some of the more advanced features of the ElasticUI, we teamed the UI framework with the smallest (easy to holster), least expensive, industrialized mobile device we could find (Zebra TC-20 – about $500/USD) for this example.
See the very short (one minute) video of our ElasticUI below, showing voice cues and a tightly-coupled integration with a unique wearable product called the ProGlove Display.
The behavior of both the ProGlove Display and the voice cues were added to the cycle count flow by a pair of simple tags in the form definition XML.
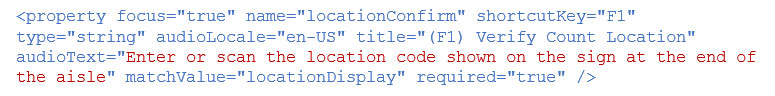
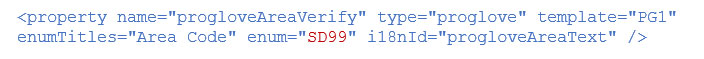
In the case of the ProGlove tags, they look like this* on the first from:

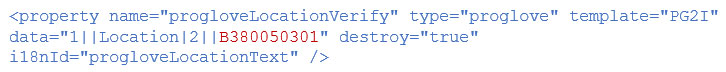
And this on the second form:

* For example only, in a projection application the DATA would be coming from the application dynamically
Similarly, the voice cues are configured in the XML and are Internationalized.